
niyamotionに来てくださいありがとうございます!
動画を編集していると、「この素材消えるの早くない?」「少し止まってほしい。」なんて思うことありませんか?
例えばこんなときとか…

「ちょっと吹き出し消えるの早いな…」
そんなときに行ってみてほしいのが 「フレーム保持」!
簡単に言うとアニメーションを一度止めて尺の調節を行うテクニックです。
この記事では、やり方を初心者の方にもわかりやすく解説していきます!
ジャンプできる目次
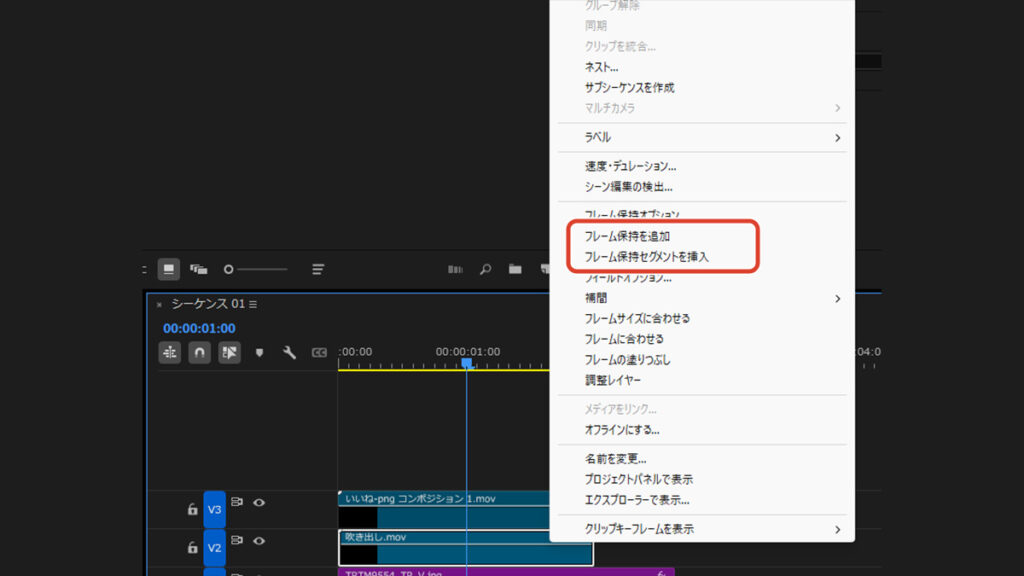
今回は吹き出しアニメーションを伸ばしたいので吹き出しのクリップで右クリック
用途に合わせて「フレーム保持を追加」か「フレーム保持セグメントを挿入」どちらかを選ぶ!

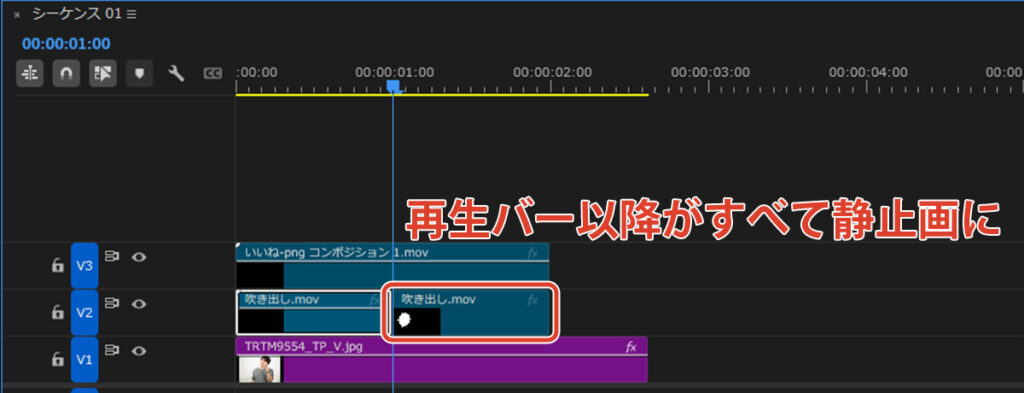
→再生バー以降をすべて静止画に変える
その素材の後半部分をすべて静止画に変えてしまってもい場合はこちら

→再生バーの位置を2秒間引き延ばしたものを挿入する
その素材の後半部分も動画に使いたい場合はこちら

吹き出しの動きに合わせて静止画部分の長さを調整

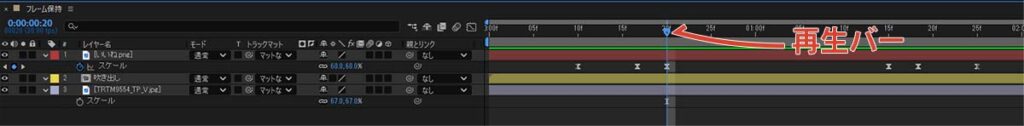
今回は吹き出しアニメーションを伸ばしたいので吹き出しの出てくる動きが終わったところ!

フレーム保持したいレイヤーを選択して
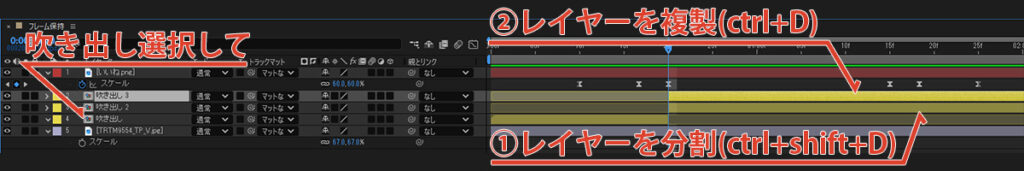
「レイヤーを分割(ctrl+shift+D)」の次に「レイヤーを複製(ctrl+D)」
レイヤーを分割:再生バーの位置でレイヤーを二つに分ける

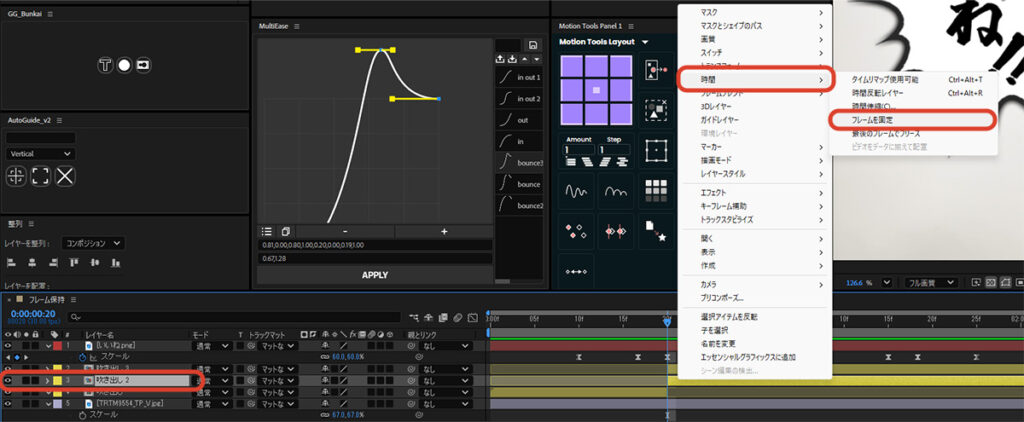
真ん中のレイヤーを選んでフレーム固定を適応
右クリック→時間→フレーム固定

これで真ん中の吹き出しがが再生バーのところで静止画に!
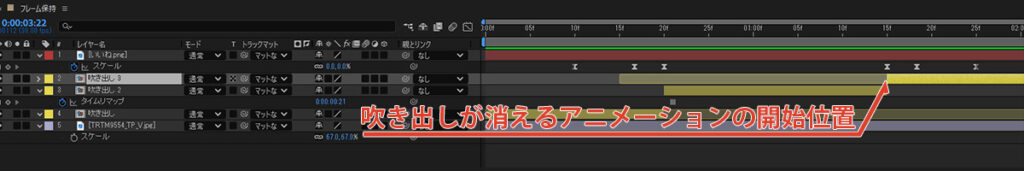
今回は「いいねが消える動きの開始位置」に「吹き出しが消える動きの開始位置」を合わせて
その部分まで静止画にした「吹き出し2」を調整しているよ

- 静止時間は長くても1〜2秒。長すぎるとテンポが悪くなります。
- 追加で効果音を入れるのがおすすめ!
「フレーム保持」を知っていれば、「ちょっと短いかも?」と思っていた動画素材も、自在に活用できるようになります。
niyamotionで配布している素材も、フレーム保持を活用することで、使い道がグッと広がります。
ぜひ、いろんな素材でお試してみてください!
